唐突にBlender に入門してみる。
blenderでは3Dモデルのレンダリング結果をSVGで出力できるためこれをWebサイトのアートワークに利用してみたいというのが動機。
ということで早速Blenderをダウンロードし起動するも画面上に所狭しと並ぶコントロール群に圧倒され全然使えるようになれる気がしない感が激しいのでまずは取っ掛かりとしてBlenderにおける最低限のウインドウシステムの構造について確認する。
UI構造
Blenderの公式マニュアルによるとBlenderのアプリケーションを構成するUI構造は粒度の大きさ別に以下ようにカテゴライズされている。
ウインドウ > スクリーン > エリア > エディタ > リージョン > タブ > パネル > コントロール
ウインドウ
UIのトップレベルの要素。
スクリーン
ウインドウを構成する複数のエリアの配置パターンに対して名前を付けることができ、これをスクリーンと呼ぶ。

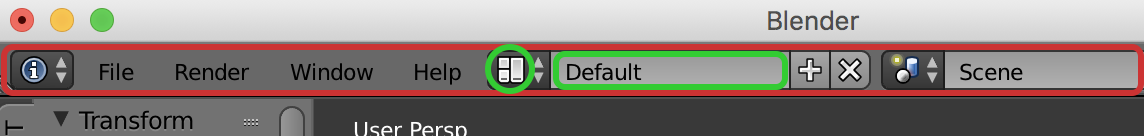
ウインドウ上部の 赤矩形 は Info と呼ばれる後述のエディタの一種でBlenderのメインメニューやスクリーンの情報が表示される。 緑円 をクリックすると定義済みスクリーン一覧を選択、 緑矩形 が スクリーン名 その右側の + × でスクリーンの追加、削除。
エリアとエディタ
エリアはリサイズ可能な短径領域でエディタのコンテナとしての役割を持つ。
また分割、結合ができるので必要に応じてエリアを増やしたり減らしたりすることができる。

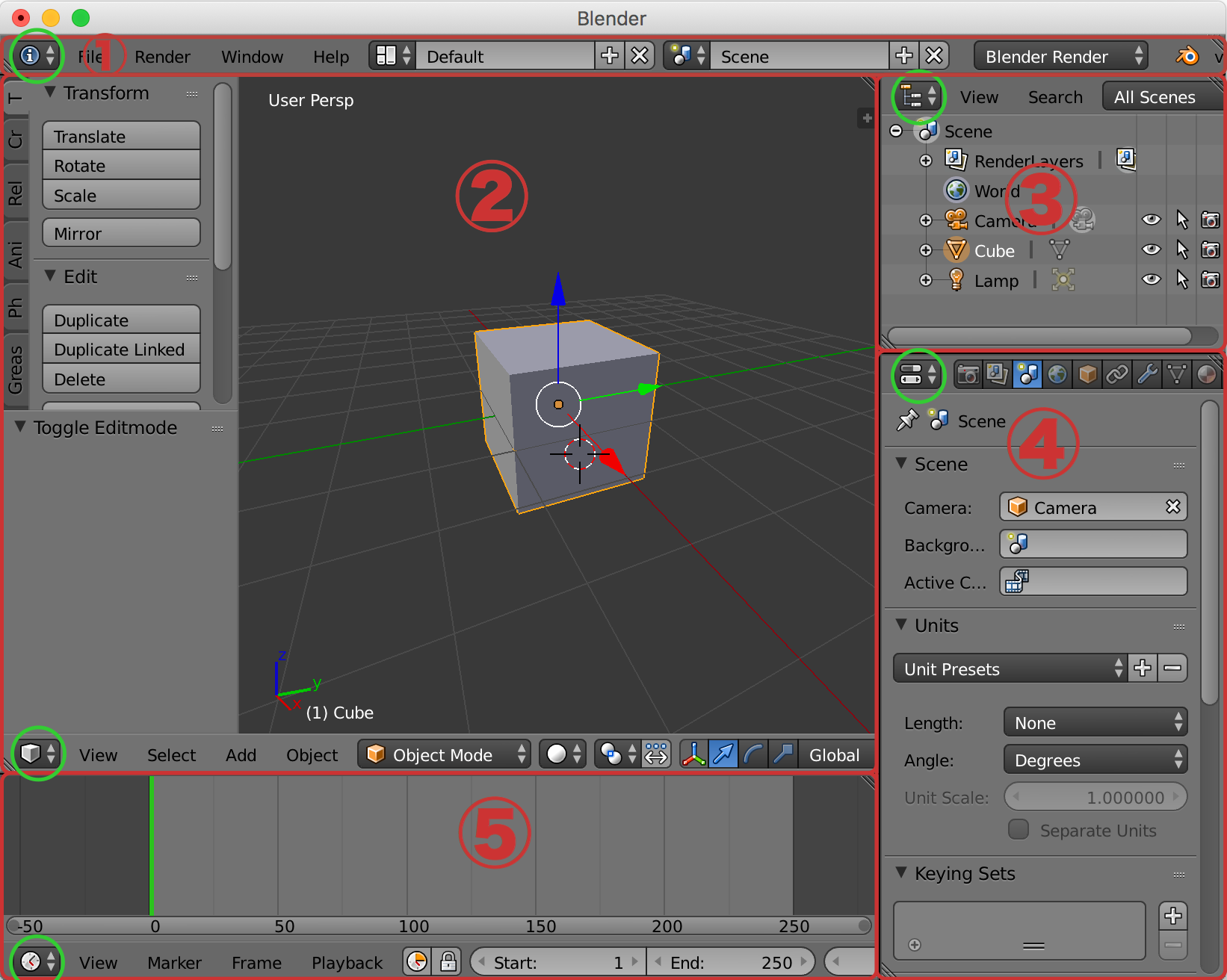
赤矩形 がエリア。上記の例では各エリアに以下の5つのエディタが表示されている。
| 番号 | エディタの種類 |
|---|---|
| 1 | Info |
| 2 | 3D View |
| 3 | Outliner |
| 4 | Properties |
| 5 | Timeline |
エリアに表示されているエディタの種類は 緑円 のアイコンで確認でき、当該エリアに表示するエディタの種類を変更したい場合はアイコンからエディタ一覧を表示して選択することができる。
エディタ一覧
| エディタ | 概要 |
|---|---|
| Info | メインメニューとScreen情報 |
| 3D View | 3Dモデリング、アニメーション、テクスチャ ペインティング |
| Timeline | アニメーションのフレーム管理 |
| Graph | アニメーションのキーフレームの補完 |
| Dopesheet | アニメーションのアクション鳥瞰図 |
| NLA | ノンリニア・アニメーション・システムによるアクション管理 |
| UV/Image | 3Dモデルにテクスチャを貼るためのUV画像編集 |
| Movice Clip | 動画のモーショントラッキングとマスキング |
| Video Sequence | 動画編集 |
| Text | テキスト編集 |
| Node | マテリアル、レンダリング、テクスチャのエフェクト |
| Logic | ゲームロジックの作成、編集 |
| Properties | オブジェクトとシーンのプロパティ編集 |
| Outliner | オブジェクト一覧 |
| User Preferences | Blenderのコンフィグレーション |
| File Browser | ファイル選択、操作 |
| Python Console | Paython用コンソール |
エリアの分割と結合
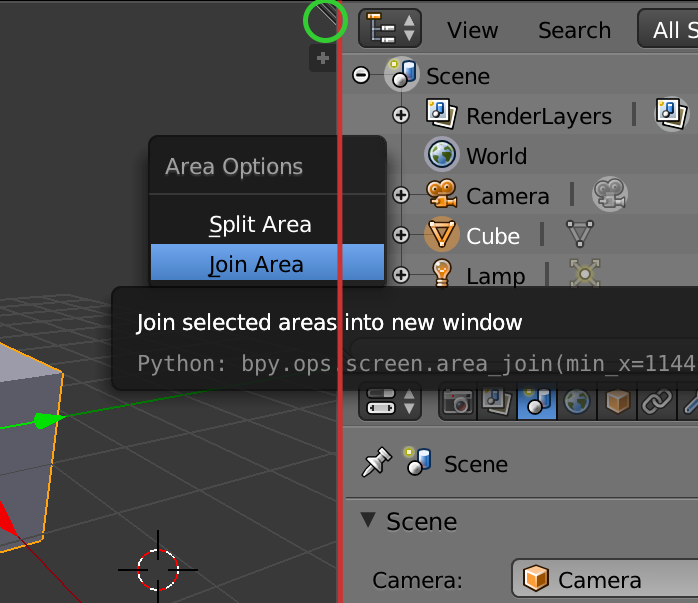
緑円部分をドラッグするか、 エリア間の境界(赤線)にマウスカーソルを乗せ右クリック エリアオプションメニュー からエリアの分割、結合をすることができる。

リージョン
エディタの構成要素をリージョンと呼ぶ。

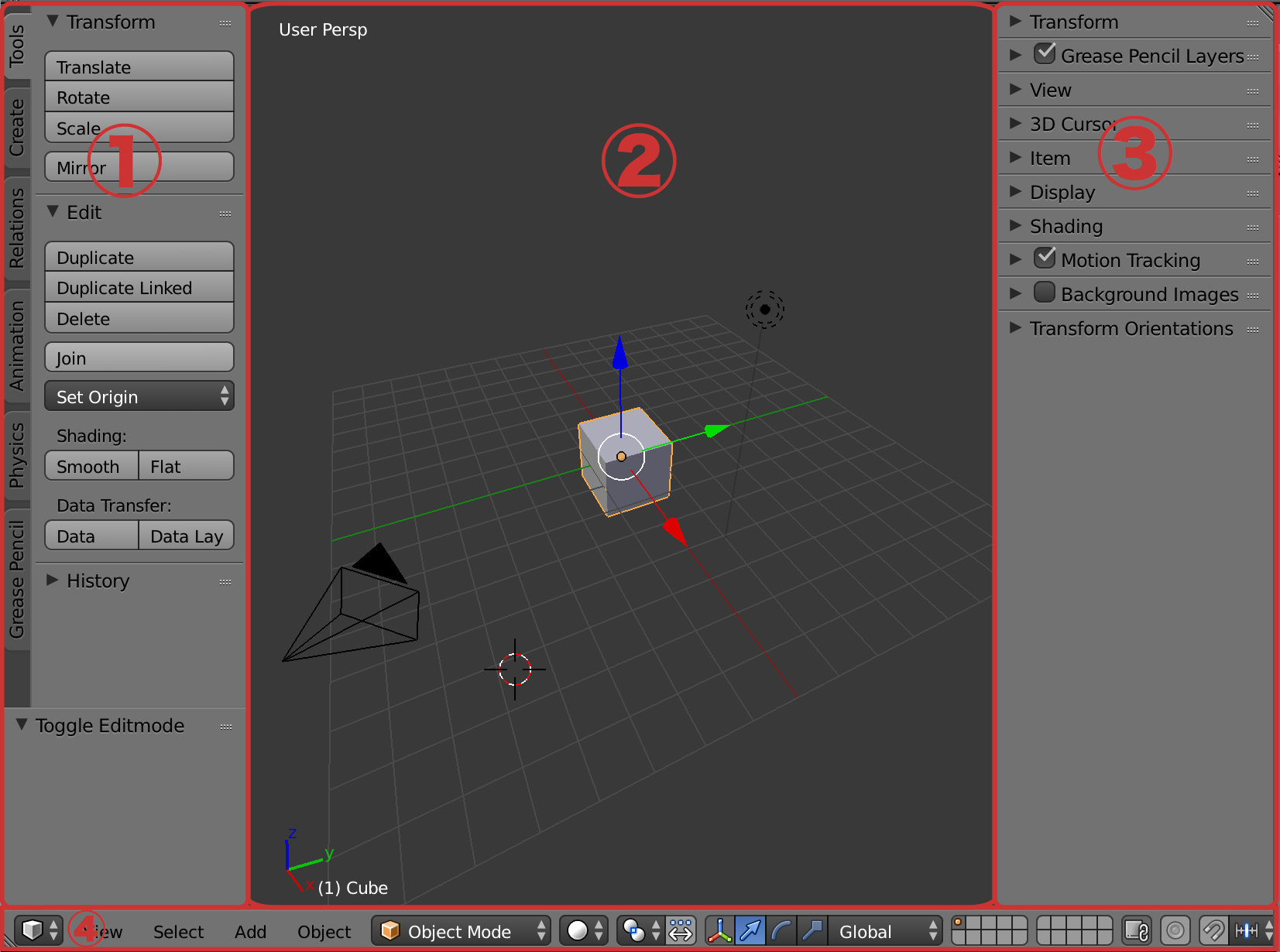
上記例は3D Viewエディタを構成するリージョンを赤矩形で表している。
| 番号 | リージョン |
|---|---|
| 1 | ツールシェルフ |
| 2 | メイン |
| 3 | プロパティシェルフ |
| 4 | ヘッダー |
またリージョンはタブ、パネル、コントロールから構成されているが、これらは見たままで特筆すべき点は無し。
まとめ
Blenderのウインドウシステムは
- Blenderの画面には複数のエリアを作成する事ができる。
- エリアには任意のエディタを配置することができる。
- エリアやエディタの配置状態をスクリーンとして名前を付けて記録することができる。
たったこれだけではあるが少しBlenderのUIが身近になった気がする。